Introduction to Mulberry Widgets
Mulberry’s Standard Design Kit (“SDK”) is comprised of 4 on-site components:
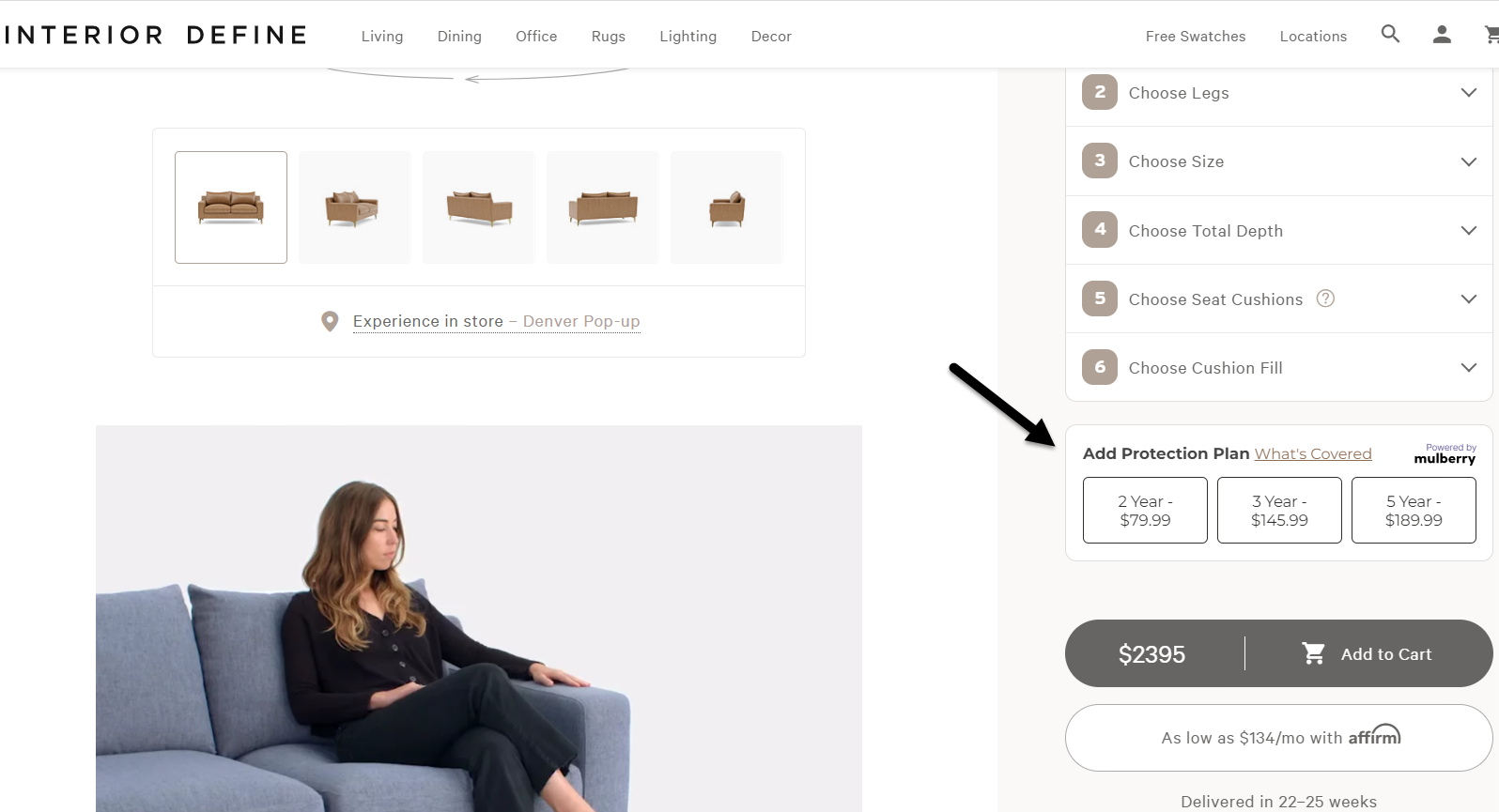
Inline PDP Buttons
Located on the PDP above the ATC button.
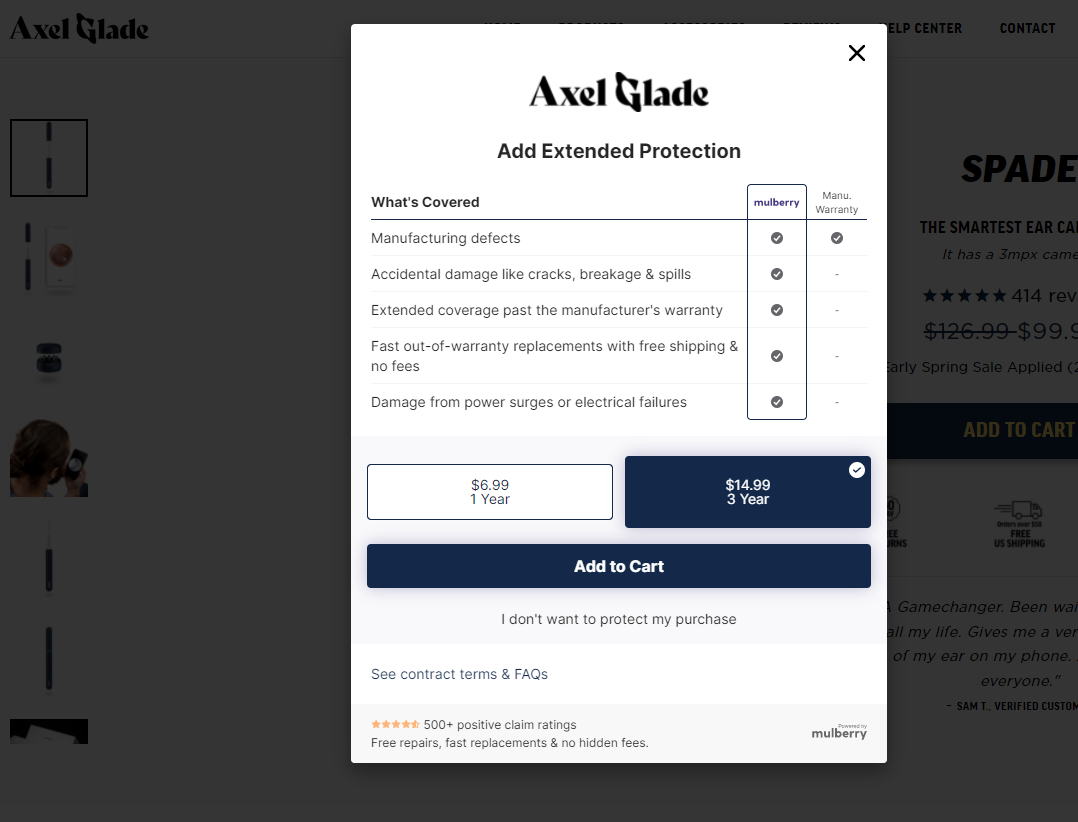
Interstitial Comparison Modal
Opens between the PDP and Cart when the shopper has added an item to cart without selecting a Product Protection Plan from the Inline PDP Buttons. Shows a side-by-side comparison of the coverage points included in the Mulberry Protection Plan vs. the standard manufacturer’s warranty.
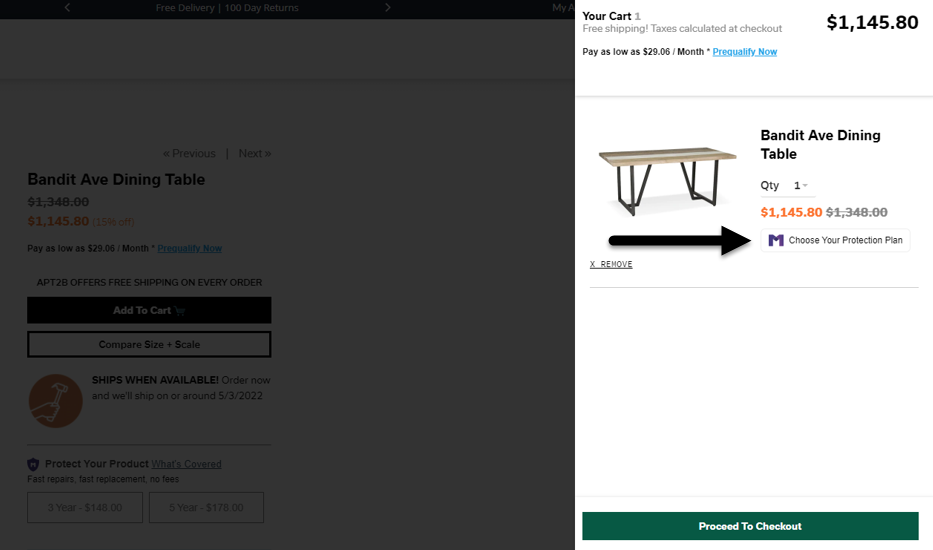
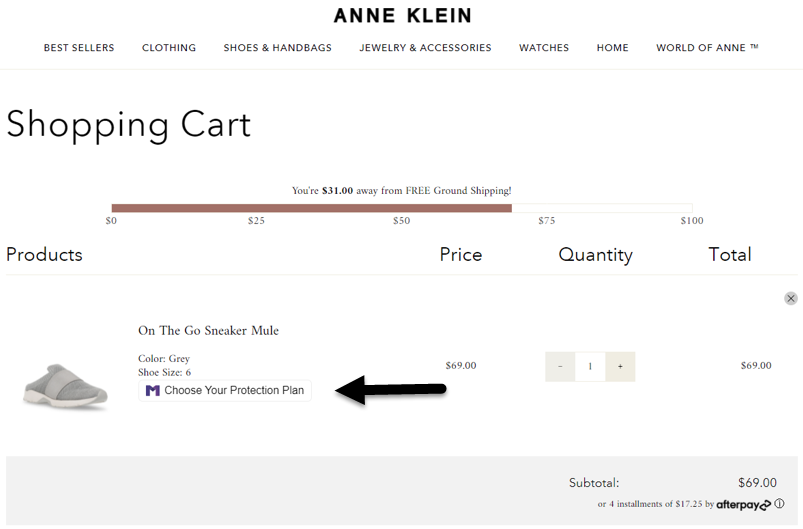
Inline Cart Button
Appears below warrantable items in the fly-out cart and/or full cart page. When clicked, this button opens the same Comparison Modal as described above.
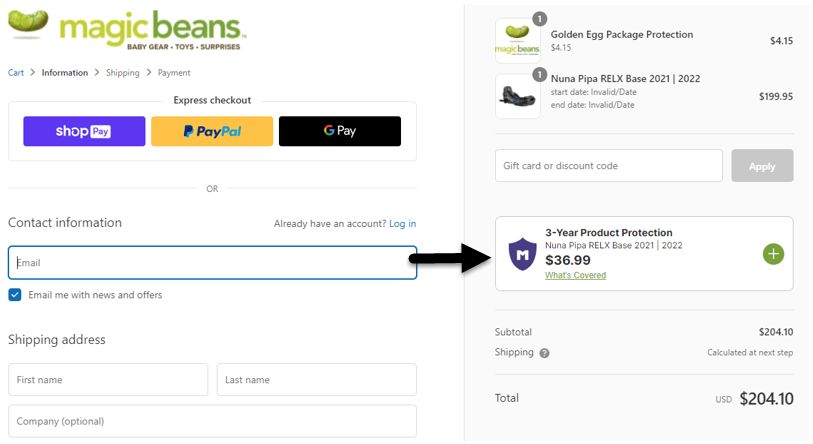
Inline Checkout+ Button
Appears nested below warrantable items on the checkout page.
Figure 1. Inline Buttons

Figure 2. Interstitial Comparison Modal

Figure 3. Cart Button (fly-in cart)

Figure 3. Cart Button (full cart page)

Figure 4. Checkout+ Button

Updated 8 months ago
