Overview
Once you have obtained the appropriate warranty offers from the customer, you can use our flexible front-end components to display them in a variety of different user experiences. You can add warranties directly from the PDP page when the user adds to the cart, or you can add or have a self contained modal experience that explains everything a user needs to purchase Mulberry warranties.
Features Common to the SDK Components
Each component has unique applications for your site and should be used in a multi-placement strategy to increase conversion. In general, all components have the following common features:
- Each SDK component is a unique instance within your store, so you can use multiples of the same component on the same page.
- If using an e-commerce platform like Shopify, the default settings will be used for each component so you can get up and running quickly.
- Each SDK component is not aware of other components, so refreshing one component with a new warranty offer will not affect any others on the page.
Merchandising Examples
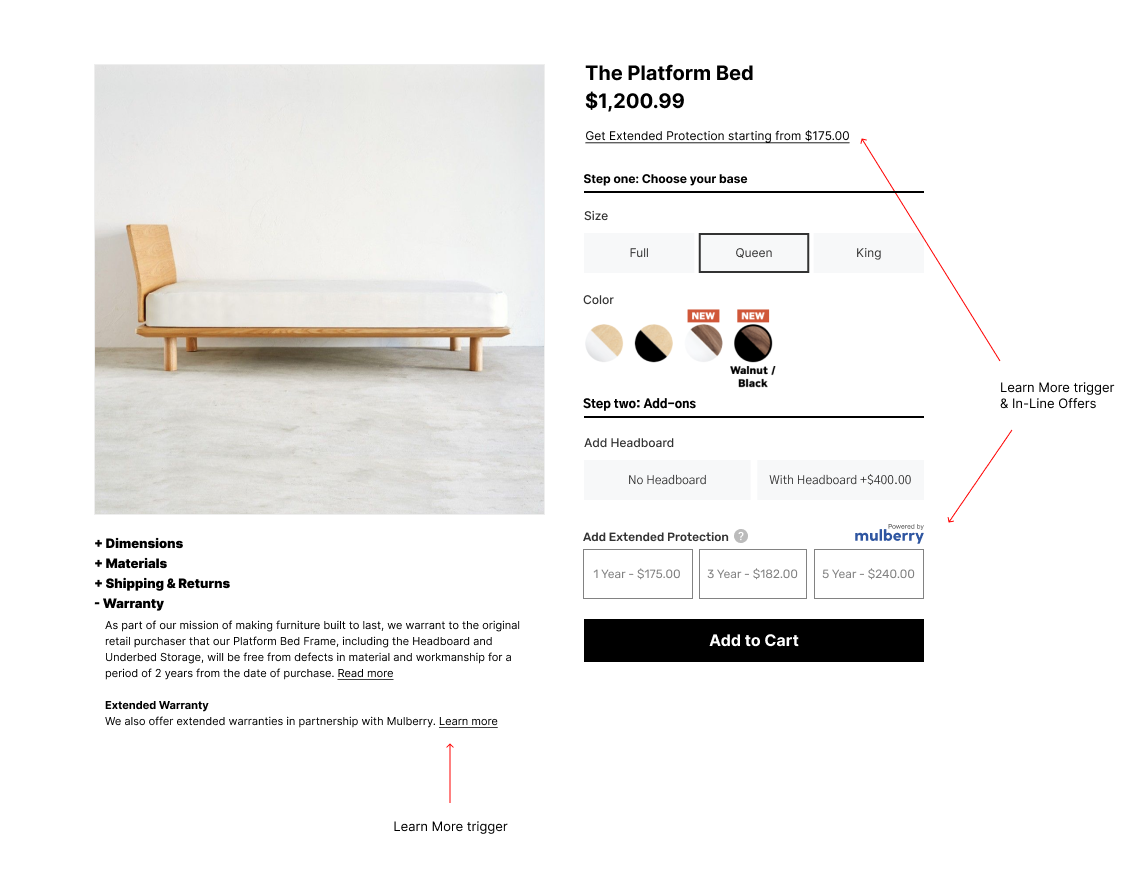
Using our SDK components in combination is the best approach. For example, you could have a component that promotes the Mulberry offering at the top of the page while having the offer itself appear below the fold so it is nearer to your 'Add to Cart' button

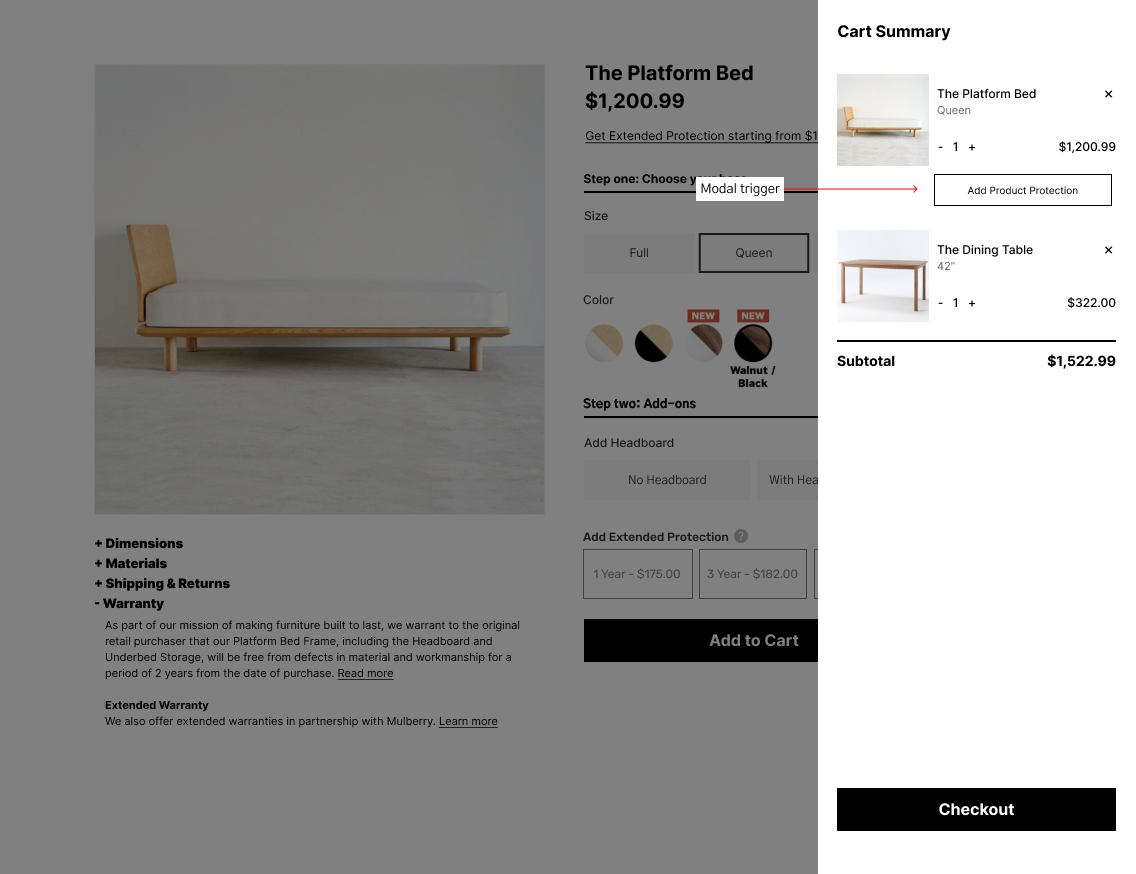
Similarly if you have a cart drawer experience, you could also offer our modal experience in addition to the in-line offers on the PDP page to catch any customers who may have missed the opportunity on the PDP

Our Partner Success team will assist you in applying merchandising best practices to optimize how the program is offered. The following pages will outline in detail the different components you can use, along with interactive examples.
