Overview
The modal trigger allows you to display Mulberry warranty offers to customers within a modal rather than directly on your page. The modal is best used in combination with the in-line offers - when a user has not selected an in-line offer and selects 'Add to Cart' on your PDP page, you can trigger the modal to call attention to the warranty offer they would miss out on. You can tie the modal launch to any selector you wish per the following example:
Alternatively, you can also launch the modal directly from an element separate from your 'Add to Cart' CTA. Branding applications of the text link and button branding is described in further detail below
Parameter | Definition | Required | Type |
|---|---|---|---|
offers | Offers to display | yes |
|
settings | Your settings returned from SDK | yes |
|
onWarrantySelect | Callback to fire when customer selects warranty | yes |
|
onWarrantyDecline | Callback to fire when customer declines warranty | yes |
|
placement | label for classifying the usage. Possible values are currently 'pdp', 'cart', or 'checkout' | no |
|
trigger | The CSS selector that will open the modal. | yes |
|
Configuration and Styling
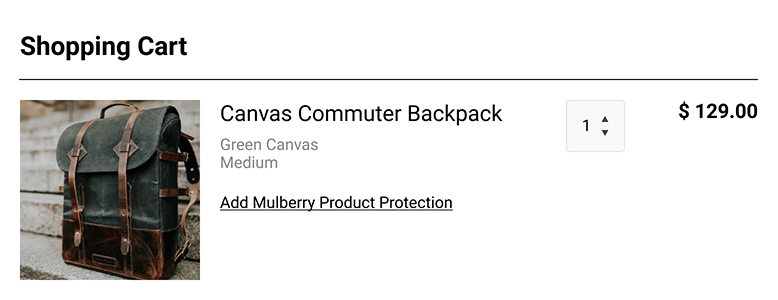
In addition to triggering the modal on adding to cart, you can also trigger the modal using static triggers, like a text link:

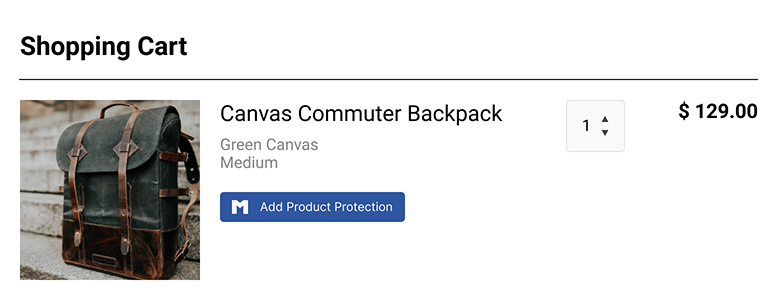
or choose from one of our branded button designs by using the data layout parameter. For example, using the dark button config in the class selector:
<div class="mulberry-modal-trigger-2" data-layout="button-dark"></div>displays the following button:

You can choose a variety of different layouts to use the button design most appropriate for your site.
